Photo by Denny Müller on Unsplash
Understanding browser object models
What built-in objects are available for you?
You also might've wondered sometimes how a browser functions, how a browser stores our history, and what causes the opening of a new tab. Later on, you'll get to know about it.
Browsers are made using an object model concept, which will help you understand browsers in depth.
What built-in objects are available to you?
and what their main properties and methods do.
For reference, there are three groups of built-in objects, browser object model. global JavaScript objects. document object model.
But for now, let’s just focus on this one.
The browser object model

After this, I’ll tell you how to use these built-in objects, and you’ll also see some more examples that use many of their most popular features.
Like window object’s print() method will let your browser’s print dialog box be shown.
and the screen object’s width() will give you the width of the screen in pixels.
We’ll see more about window, screen and history objects later on or in any other blog.
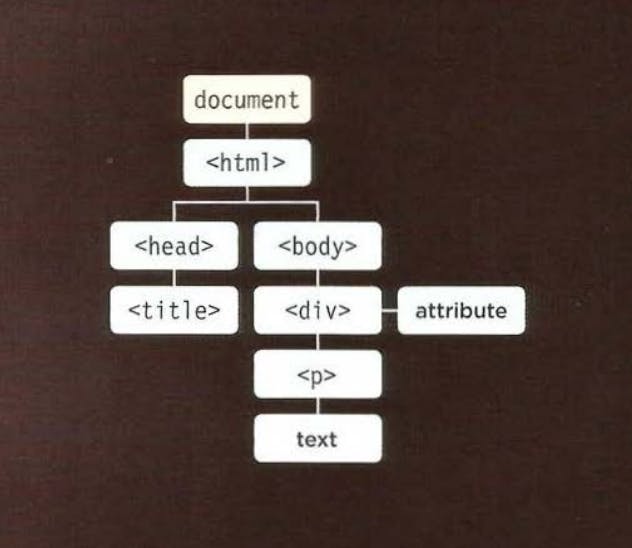
DOCUMENT OBJECT MODEL
It creates a model of the current page.

For example, the getElementById() method will let you get an element by the value of its id:
Document.getElementById(‘one’);
and lastModified property will tell you when the page was last updated:
document.lastModified;
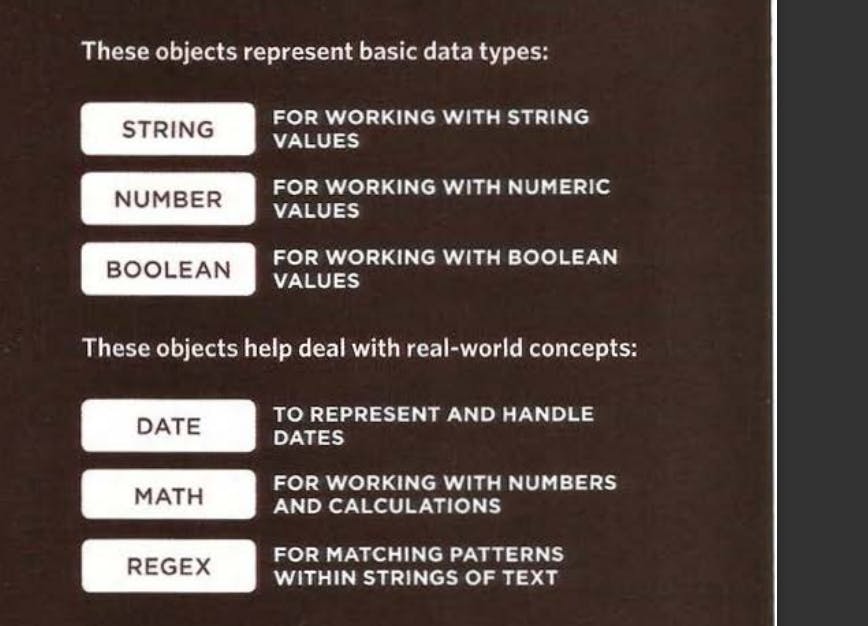
Global JavaScript objects
The names of global objects usually start with a capital letter. e.g., the String and the Date objects.

For example, the String object's toUpperCase() method makes all letters of a variable uppercase:
word.toUpperCase();
The Math object's PI property returns the value of the pi:
Math.PI;
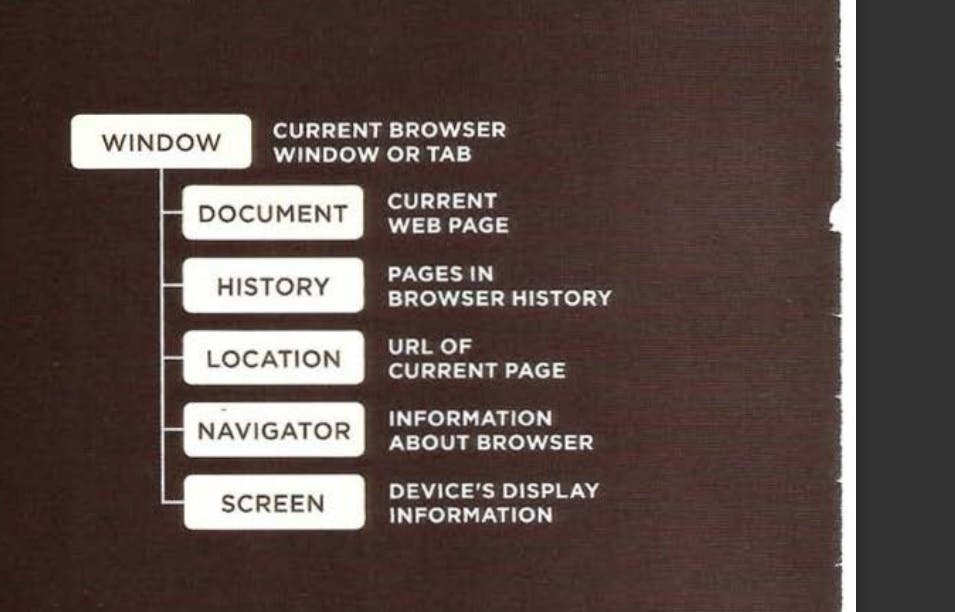
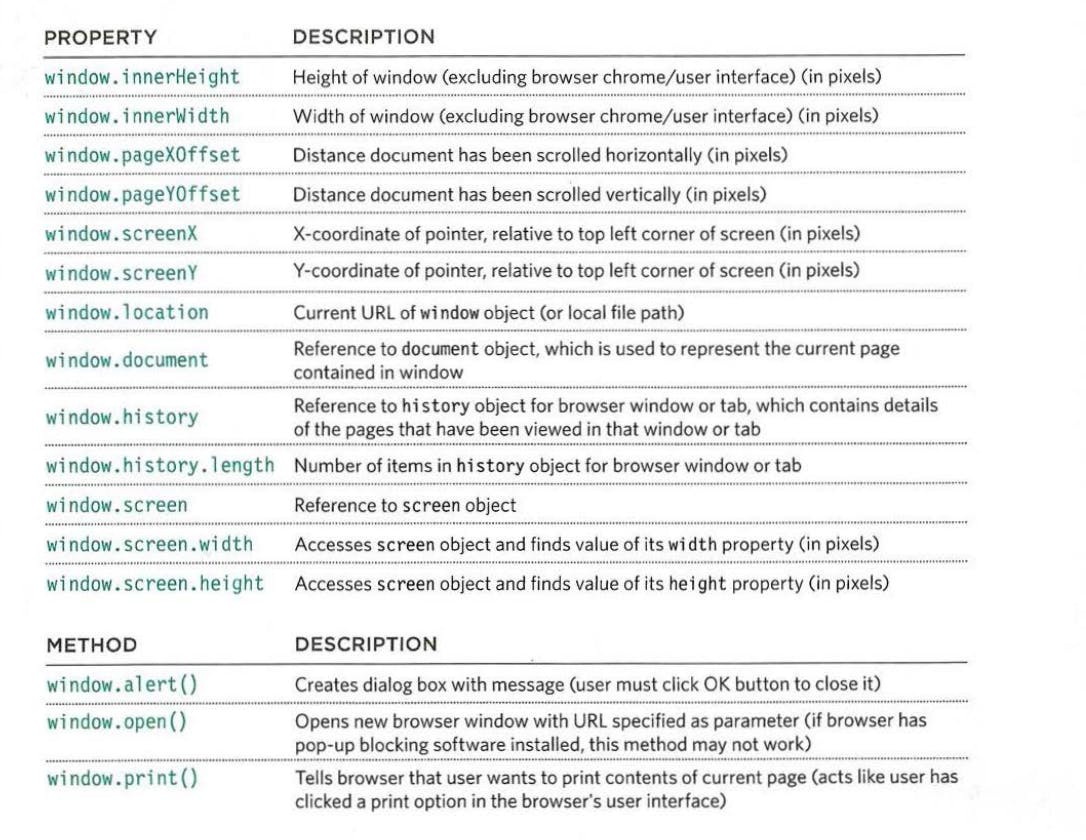
The browser object model: The window object
It represents the current browser window or tab. It is the topmost object in the Browser Object Model, and it contains other objects that tell you about the browser.
Here are a selection of the window object's properties and methods. You can also see some properties of the screen and history objects (which are children of the window object).

Using the browser object model
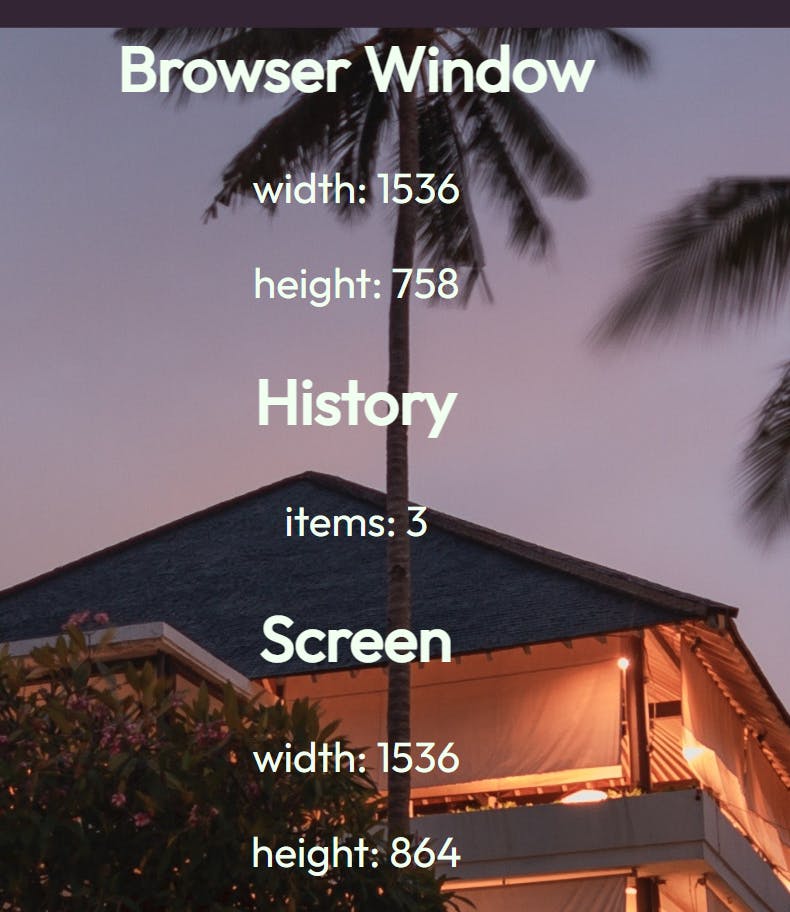
Based on what we've known till now, let's create an info of the browser.
Let's show the width and height of window and screen using their respective properties
and also get the history details using the child object's name and it's properties.
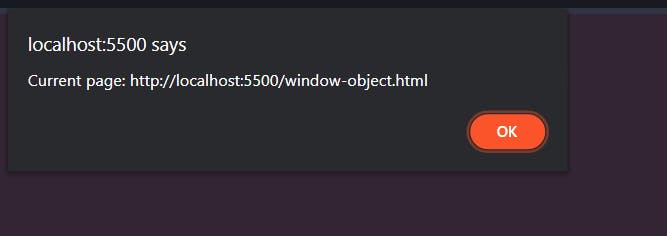
Before that let's also show an alert box using window object's alert() method.
Although this is a method of the window object, you may see it used on its own (as shown here) because the window object is treated as the default object if none is specified.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>window object</title>
<link rel="stylesheet" href="css/c03.css">
<link href="https://fonts.googleapis.com/css2?family=Outfit&display=swap" rel="stylesheet">
</head>
<body>
<div class="content">
<div id="info">
Here's your browser info
</div>
</div>
<script src="js/window-object.js"></script>
</body>
</html>

var msg = '<h2>Browser Window</h2><p>width: ' + window.innerWidth + '</p>';
msg += '<p>height: ' + window.innerHeight + '</p>';
msg += '<h2>History</h2><p>items: ' + window.history.length + '</p>';
msg += '<h2>Screen</h2><p>width: ' + window.screen.width + '</p>';
msg += '<p>height: ' + window.screen.height + '</p>';
var el = document.getElementById('info');
el.innerHTML = msg;
alert('Current page: ' + window.location);

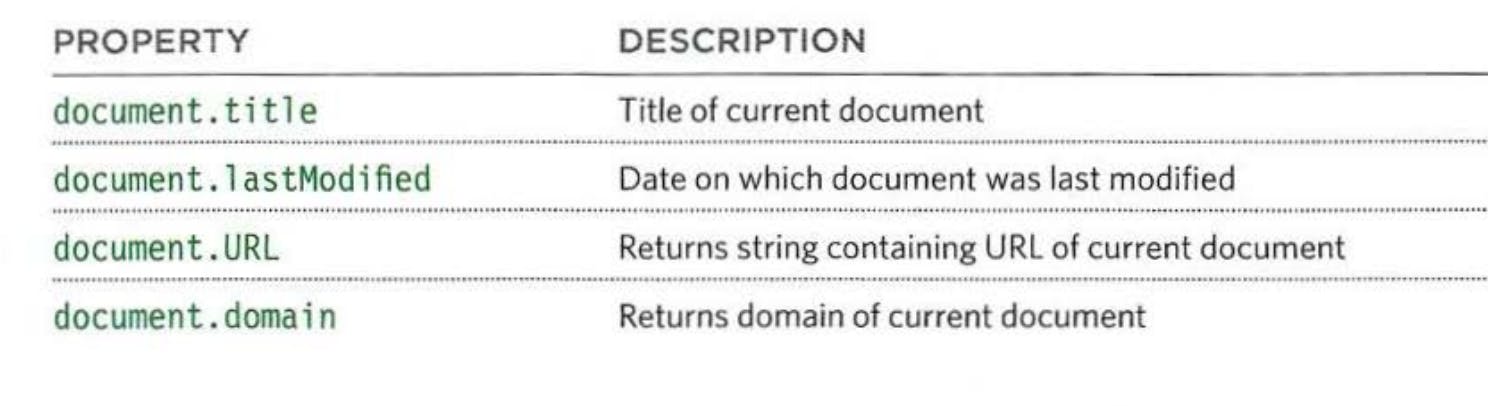
The document object model: The document object
The topmost object in the Document Object Model (or DOM) is the document object. It represents the web page loaded into the current browser window or tab.
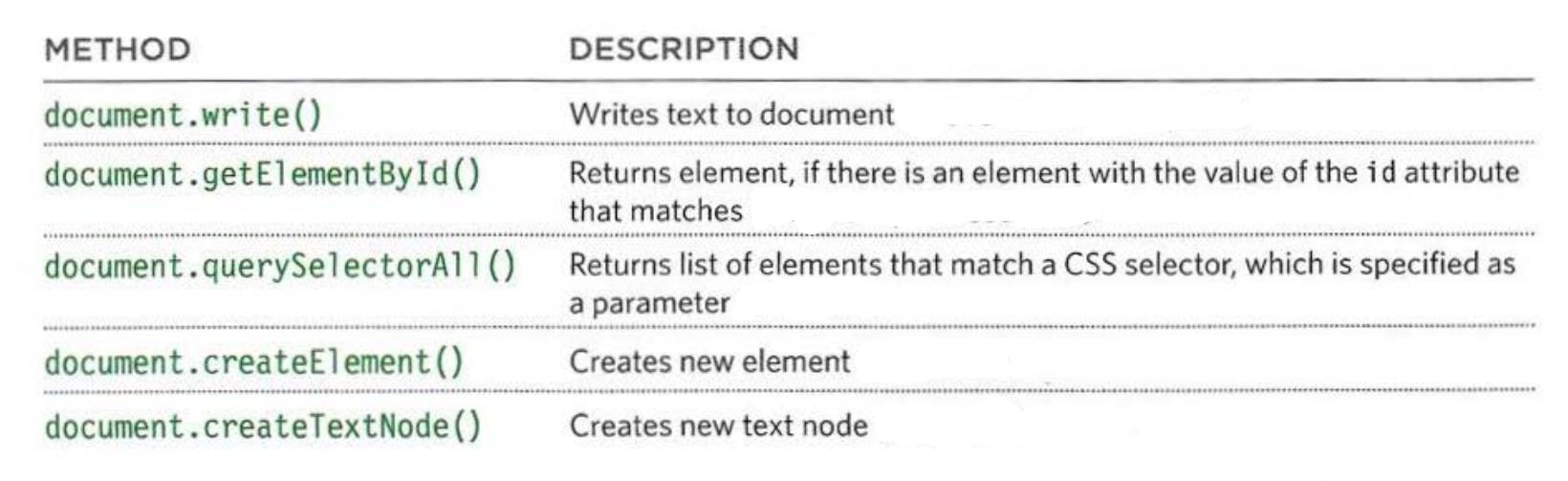
Here are some properties of the document object, which'll tell you about the current page.

The following are a few of the methods that select content or update the content of a page.

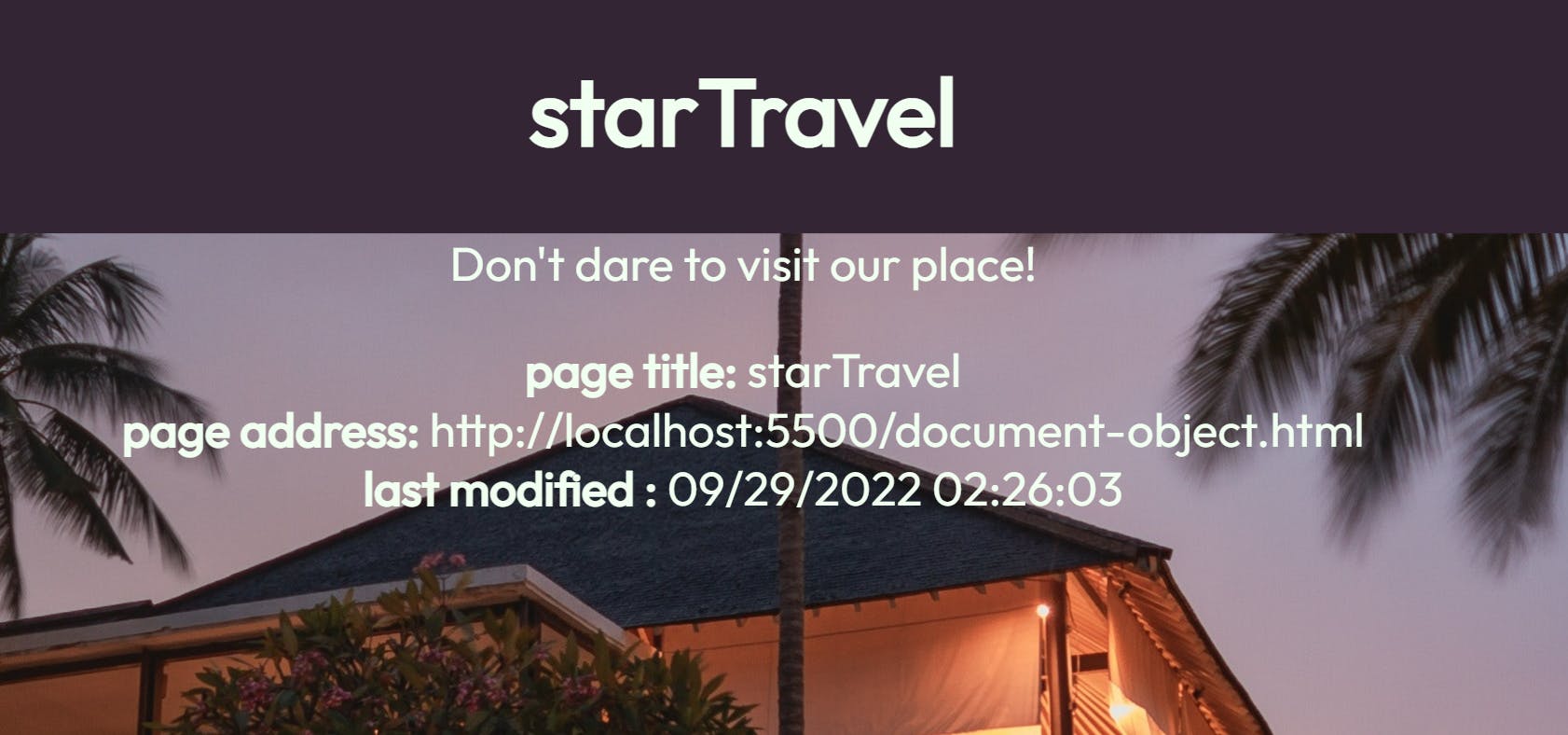
Using the document object
Based on above knowledge, let's create a msg variable with information about the page and add that information to the footer.
You have seen the document object's getElementByid() method in several examples so
far. It selects an element from the page using the value of its id attribute.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>starTravel</title>
<link rel="stylesheet" href="css/c03.css">
<link href="https://fonts.googleapis.com/css2?family=Outfit&display=swap" rel="stylesheet">
</head>
<body>
<h1>starTravel</h1>
<div class="content">
Don't dare to visit our place!
<div id="footer">get your foots out of the hotel</div>
</div>
<script src="js/document-object.js"></script>
</body>
</html>
var msg = '<p><b>page title: </b>' + document.title + '<br /> ' ;
msg += '<b>page address: </b>' +document.URL+ '<br />';
msg += '<b>last modified : </b> ' + document.lastModified + '</p>' ;
var el = document.getElementById('footer');
el.innerHTML = msg;
That's enough for this blog. for more just follow.